パソコンが重い!という人におすすめしたいGlary Utilities!
古いPCでも快適にサクサク使いたい!そんな方法を今回は紹介したいと思います。
Glary Utilities
有名なパソコン大掃除ソフトです。
買い替えもいいかもしれませんが今のPCを快適に使いたい!
このソフトで一ヶ月に一回大掃除をするだけで快適サクサクPCに!
PCを家に例えてわかりやすくいこうと思います!キリッ
築2年以上のPCが対象ですね。
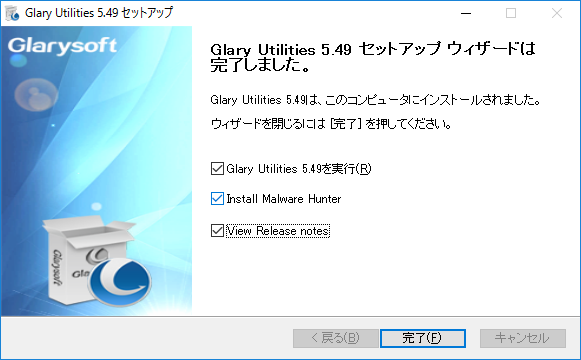
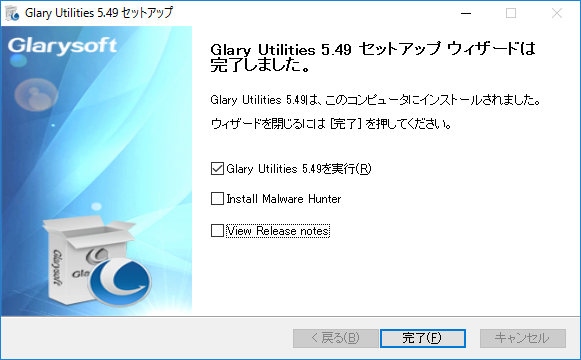
1、まずはサクッとインストール。
インストール後のウィンドウで、Install Malware Hunter と View Release notes のチェックを外しましょう。

これでOK!

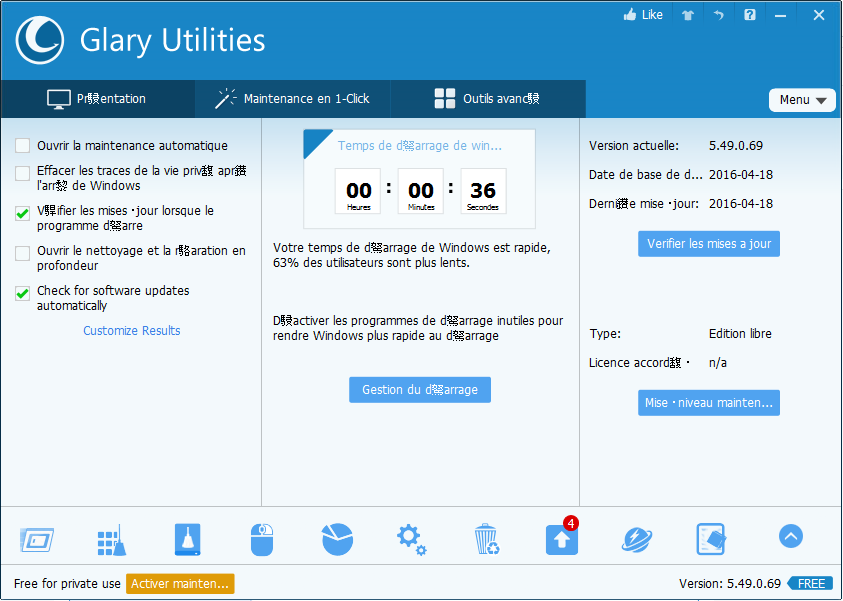
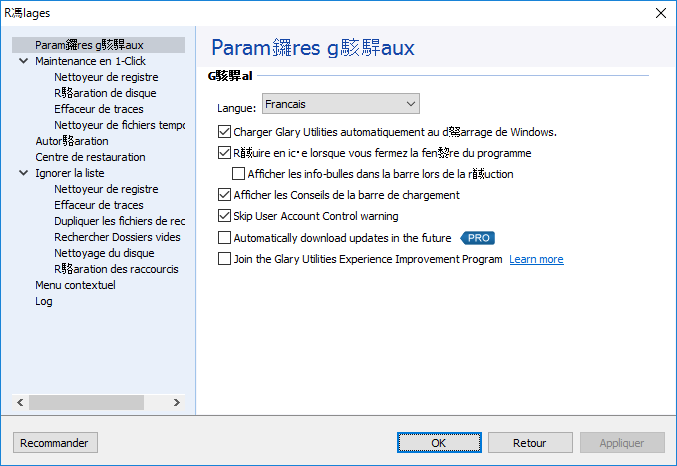
2、日本語化の仕方。最初はフランス語で文字化けしています。
右上のmenuに歯車マークがあるのでそれが設定。

Langueから日本語を選びます。

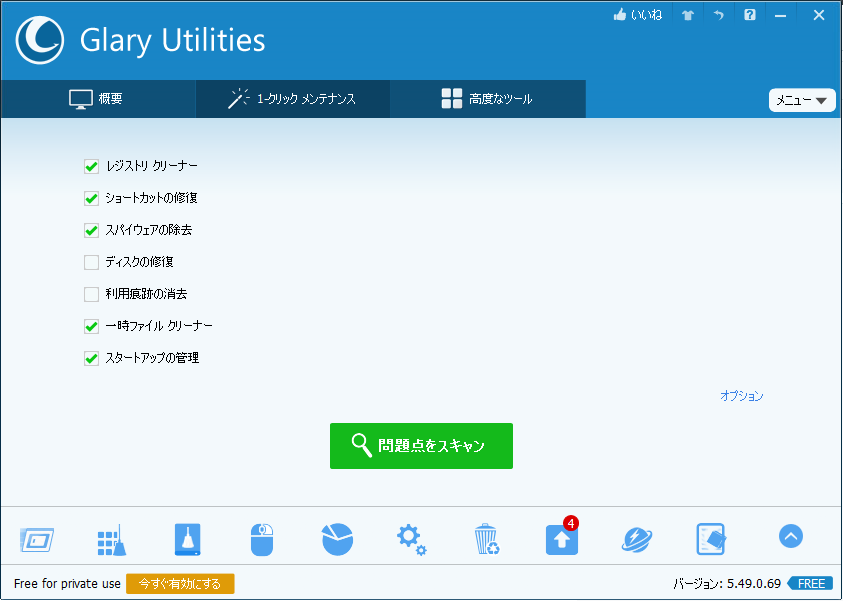
3、日本語化が終わったらまずは1-クリックメンテナンスをします。
えっ!見えないところにこんなにゴミが!とビックリします!
ワンクリックメンテナンスは問題点をスキャンを押すと始まります。

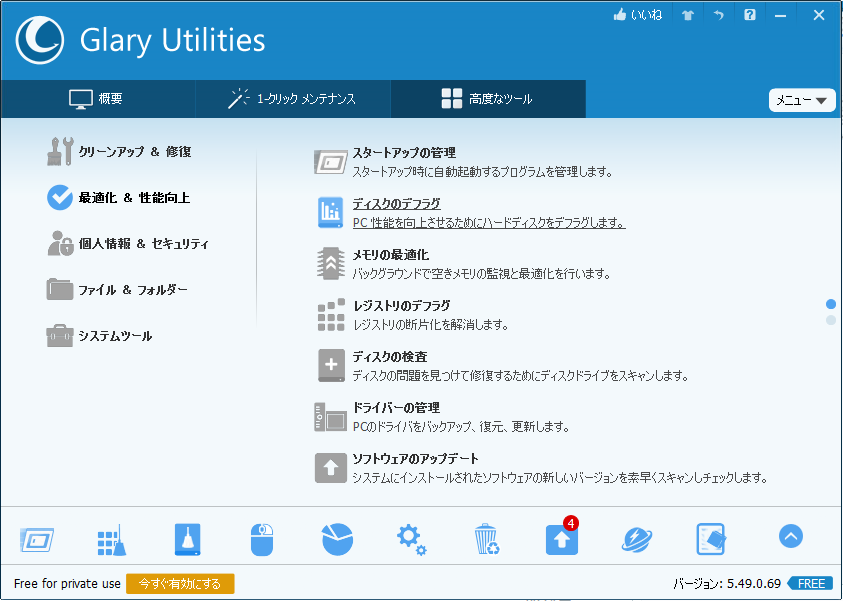
4、次は高度なツールタブでデフラグ、レジストリの修復ドライバの更新もしていきます。
PCを家に例えると、デフラグは壊れた棚の修理、レジストリの修復は電気やガスの整備、ドライバの更新は新品の家具を買い揃える事と考えるとわかりやすいです!
想像しただけで快適になりそうですね!
大体デフラグは1時間、その他は合わせて30分ほどで終わるのでデフラグを最後にして終了時に電源を切る設定をしておくといいでしょう。
外出中にデフラグをして電源を切ってくれます。
ここで注意したいのは記憶媒体がSSDの場合デフラグがそもそも間違いですので、その場合は警告されてしまいます。まずSSDを使っている人はこの記事は必要ないと思いますが。
左の項目をいろいろ見てみるのもいいかも。

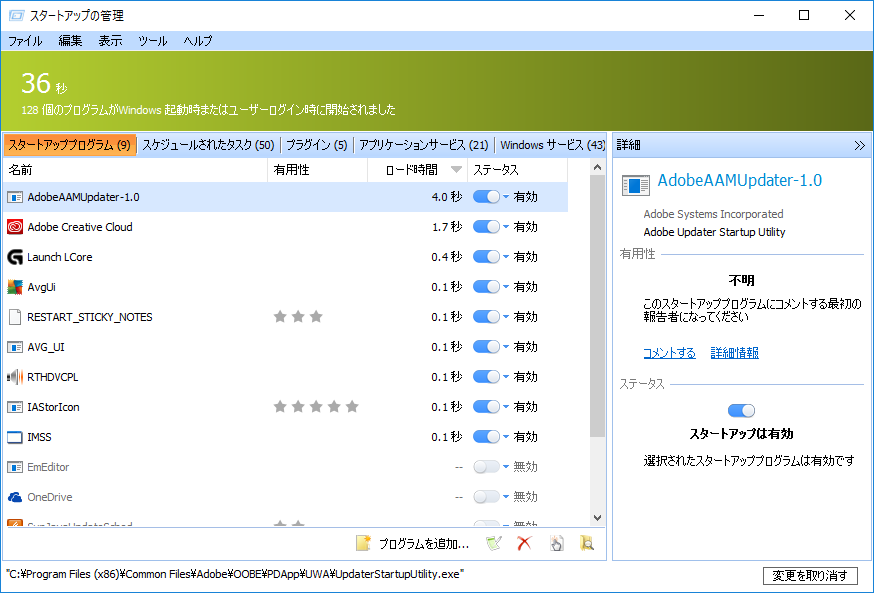
5、あとはスタートアップの管理。右の有用性を見ながらこのソフトを使っている人が止めている所を真似して止めるのが早いです(笑)
一応ここは環境によって止めると動作が逆に遅くなる物もありますので自己責任で。
スカイプなどは使わないなら止めた方が快適になります!
使わないソフトや最初から入っているものはアンインストールしてしまうのも。

6、お疲れ様です。
すべて終了したらPCを再起動しましょう!
どうでしょう?PCの中は引っ越したての家のようになっているはずです。
一つ注意したいのはデフラグやスタートアップの管理はリフォームや建て替えではないので、あくまで新築同然ではない事に注意してください。
リフォームしたい人は初期化、建て替えはパソコン自体を買い替えてください。
更にサクサクになることは間違いないです。
以上、Glary Utilitiesの使い方でした!
あなたの相棒がこれからも活躍する事を願っております!
cssのフレームワークについて
リンクするだけで基礎整形終了!
今回はcssフレームワークの自作について書きたいと思います。
・こちらを保存してcssフォルダに入れてください。
・htmlのヘッダ追加分
<link href="css/cssfw.css" rel="stylesheet" type="text/css">
・まずフレームワークって何?
料理をするときにいつも、包丁とまな板、鍋で煮物をし、炊飯器でご飯を炊くと思います。
その包丁、まな板、鍋、炊飯器のようなものがフレームワークです。
自分の身一本で食事を作るのはとても時間がかかります。
一般的に有名なのはBootstrapと呼ばれるcssフレームワークです。
Bootstrapはhtmlのテンプレートも豊富で、htmlの内容を書き換えるだけでそれなりのものが作れます。
自由に取り回しをするには理解が必要ですが、共存もありかとは思います。
そこでこの記事で提案するのが、自分でフレームワークを作ってしまおう!です。
使いやすさと、あとから見たときのわかりやすさを追及してみます。
まず、cssを次の条件でファイル分けします。
1は普段通り、オリジナルでセレクタを作ります。
2はいつも使うようなセレクタを詰め込んでおいてすぐに使えるようにします。
cssfw.cssでは
.pad10{
padding:10px;
}
のようにすごくわかりやすいセレクタですので、htmlを見た時にも、わかりやすくていいと思います。
そして、
.pad10{padding:10px;}
.padtop10{padding-top:10px;}
.padbot10{padding-bottom:10px;}
.padlef10{padding-left:10px;}
.padrig10{padding-right:10px;}
これをmarginバージョンや
px数の違いで何種類も作ってあります。
あとは、bodyの余白を消す、リストの丸を消す、といった基礎のものも、入ってあります。
これを使用すれば、セレクタは増えますが、後の見やすさや、編集が楽になるのではないでしょうか?
良かったら使ってみてください!
注意:これをいくつもいくつも割り当てていると
例)<div class="corred padtop10 padbot10 texargcen">〜
となるとそもそもcssの意味合いがなくなってくるので注意です。
よく一緒に使うものはまとめてしまって自分流にしていくのがいいと思います。
ホームページ制作の近道
ホームページを作ろう!
という人はたくさんいると思います。
目的は個人でもビジネスでもいろいろ。
ホームページの作成について僕はいろんな回り道を経てやってきました。
正直こんな道歩きたくなかった!とまでは言いませんが近道についてこっそり書いちゃいます。
まず結論は
パソコンは64bitwin10メモリ8gのi3以上のcpuを積んだSSDのパソコン。
ソフトはPhotoshopとDreamweaver、FFFTP。(無料でやる情報は↓)
素材集サイトへの登録。(商用webページであれば商用フリーか)
あとは下記サイトでいろんなホームページを見てこのブログのオススメ装備(テンプレやフレームワーク)を使ってください。
あとはお客様からの聞き出し能力です。
ホームページを作るにはまず、
これらが必要になります。
①パソコンとか文字うてりゃいいんじゃないの??
おっしゃる通りです。
ですが、画像編集、動画編集を視野に入れるのであれば、それなりの準備が必要になります。
それをふまえて、i3以上のプロセッサ、メモリは4G以上で、SSDであればなおよしです。ここでwin10の出番なのですがwin10は使わないメモリを圧縮してくれるので画像編集ソフトをひらきっぱでもそれなりに軽快にコーディングができます。
え?画像編集は分けてやれ?すいませんでした。
ちなみにノートパソコンであれば出先で書類が必要!ってなった時にささっとテザリングでセブンイレブンのネットプリントで出したり、書類を画像にしてSDカードから印刷、などもできますがノートで上記の条件のPCとなると色々大変です。
次に考えたいのが
②使うコーディングソフト。
僕の推移は
EmEditor→Microsoft Expression→DreamWeaver
でしたが後ろ二つはそれなりに重い・・・
なのでPCそれなりにスペックが要求される場面が出てきます。
Microsoft Expressionは無料で使えるソフトでは比較的使いやすいので無料で使うならいいかも?2013年から無料で使えるようになっています。
言わずと知れたDreamWeaver。Adobeのcreativecloudの料金がそれなり(月5000程度)ではありますが慣れると直感的な動作がとても軽快です。
photoshopとの連携機能や、illustratorのベクターをhtml5に書き出し等、adobeccはおすすめかも。ExpressionとGIMPを使ってた時代に比べて作業時間が3分の1ぐらいになりました。
③画像等のメインで来る画像については一番凝る事をおすすめします。
一発目にドーンと見える画像でそのページの印象が決まると言っても過言ではありません。
多少時間をかけても素材サイト巡りをおすすめします。
その場合、商用フリーか、改変の許可があるかは確認してくださいね。
そしてペイント以上の画像編集ソフトが必要になります。
フリーでおすすめなのはGIMP。
photoshopと似た操作で使えるのでPhotoshopを学校で使っていたけど月々の支払いが・・・という人におすすめ。
元はlinuxで開発だったようなそんな気がします。オープンソースはいいことですね!
日本語版はこちら。
④デザイン力!これですね。
HPは見た目が命!
これはいろんなサイトを見て感性を磨いてみてください。
美術館巡りをするよりもサーフィンしたほうがいいですね!
オシャレなウェブサイトの参考デザインリンク集 | ウェブ・ファインダー
⑤フレームワークのようなものですね!
これは書くと長くなってしまうので今回は簡単に。
制作をするにしてもテンプレートや基礎のCSS、埋め込みフォーム、お問い合わせフォーム等、かなりの資源が必要になります。
これを一からそろえるのは大変なので次の記事でまとめます。
⑥お客様の要望等、最初に最終形をしっかり見えるようにしておくのは重要なことです。
実際に依頼をいただいた時に、自分がいいと思うデザインで納品して全部作り直しになった事もあります。
最低限配色、写真等、先に決めておいたほうがいい事に関して契約書と共に次の記事で説明したいと思います。
作り直しが無いことを願います!
どうでしょうか?お役に立てそうでしょうか?
この記事についての質問ももちろん受け付けておりますのでコメントをどうぞ!
メール、Twitterでのお問い合わせももちろん可です。
よいコーディングライフを!
Hello World
新しい事を始めるとブログしたくなりますね!
プログラマ1年目のこめと言います。
日ごろ思った事考えた事、アイディアを頭からスルーせずにメモしようと思って始めました。
そこまで大した事はしてませんが読んで頂けると光栄です。
国語力も足りないと思うのでそれも補えたらなぁ・・・(笑)
新しい事と言うのはホームページを作ってお仕事をする事になりました。
「ここのお店宣伝したら流行るだろうなぁ」
とか
「こんな活動しているのにみんなに知ってほしいよこの人!」
とか色々な人の思いも含めてインターネットって流れてるんじゃないかなとか。
そんな事を考えつつ今日もコーディングです。
本業はプログラマなんですけどね・・・
あああドローンやりたい・・・
これからよろしくお願いいたします!
あ、ホームページ格安で作ります!
お気軽にお問合せください!